永不过时的9大顶级网站布局!
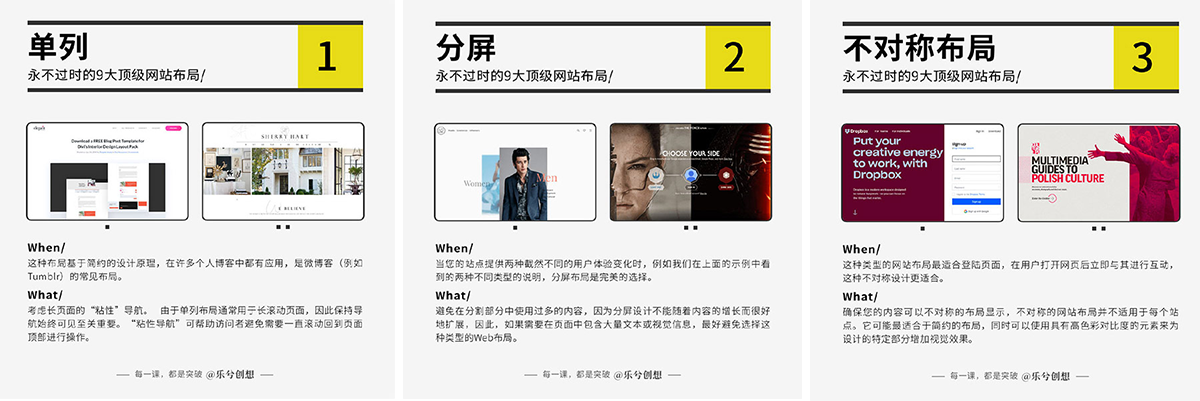
NO.1单列
这种布局基于简约的设计原理,在许多个人博客中都有应用考虑长页面的“粘性”导航。由于单列布局通常用于长滚动页面,因此保持导航始终可见至关重要。“粘性导航”可帮助访问者避免需要一直滚动回到页面顶部进行操作。

NO.2分屏
当您的站点提供两种截然不同的用户体验变化时,例如我们在上面的示例中看到的两种不同类型的说明,分屏布局是完美的选择。
避免在分割部分中使用过多的内容,因为分屏设计不能随着内容的增长而很好地扩展,因此,如果需要在页面中包含大量文本或视觉信息,最好避免选择这种类型的Web布局。
NO.3 不对称布局
这种类型的网站布局最适合登陆页面,在用户打开网页后立即与其进行互动,确保您的内容可以不对称的布局显示,不对称的网站布局并不适用于每个站点。它可能最适合于简约的布局,同时可以使用具有高色彩对比度的元索来为设计的特定部分增加视觉效果。
NO.4纸牌网格
网格的大小,问距和列数可以变化,并且卡片的样式可以根据屏幕大小而变化,适合显示大量内容且层次相同的内容密集型网站。如果您的网站中包含图片,请考虑在较小的屏幕上的显示效果。同时需要注板块之间的空白,因为它会影响访问者的浏览方式。
NO.5 杂志式布局
对于具有复杂层次结构且页面上包含大量内容的页面,杂志布局是一个不错的选择。有效地使用网格,主页上的所有内容会显得清晰而有条理。此Web布局强调标题和图像。
NO.6 盒子式布局
这是一种通用的布局,可用于单个类似投资组合的网站以及公司/电子商务网站。此布局连接各个板块可以形成一个整体。大板块可以用来展示产品,而小板块可以提供有关产品的更多信息。
NO.7固定边栏布局
这种布局非常适合导航选项数量相对有限的网站。最好是当用户进入页面时所有选项都是可见的。对于此Web布局,侧栏保持不变,并且在用户向下滚动页面时,页面的其余部分始终保持可见。
NO.8特色图片
当您只需要演示一种产品/服务并将用户的全部注意力集中在该产品/服务上时,此Web布局非常有用。图像伴随着大小,字体重量和颜色等属性而呈现出不同的效果,需要使用它们来增强设计。
NO.9 F、Z形布局
F模式更适合扫描大量内容;Z模式更适合于目标单一且内容较少的网站,适合需要呈现许多不同选项并允许用户快速扫描它们的页面。
详细可咨询17610875391,乐兮创想小林将竭诚为您解答。