一、科技网站的设计定位
在数字化浪潮的推动下,科技类企业网站不仅是展示企业实力的窗口,更是品牌塑造、用户信任构建及商业转化的重要工具。一个优质的科技网站需要在视觉、交互、信息架构等方面全面优化,才能在行业竞争中脱颖而出。
二、科技网站的配色方案
科技网站的配色通常强调未来感、科技感和专业性,常见配色包括:
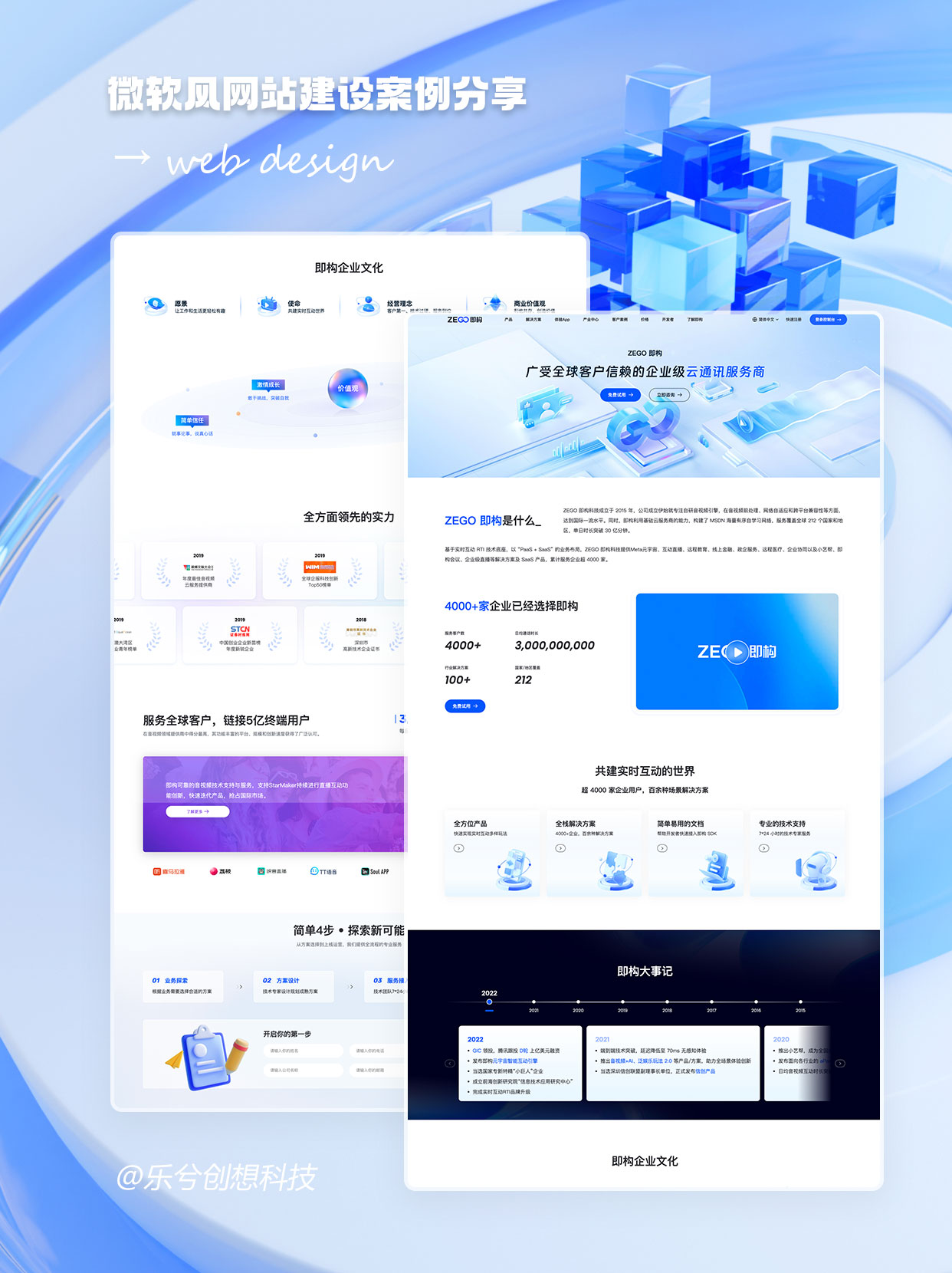
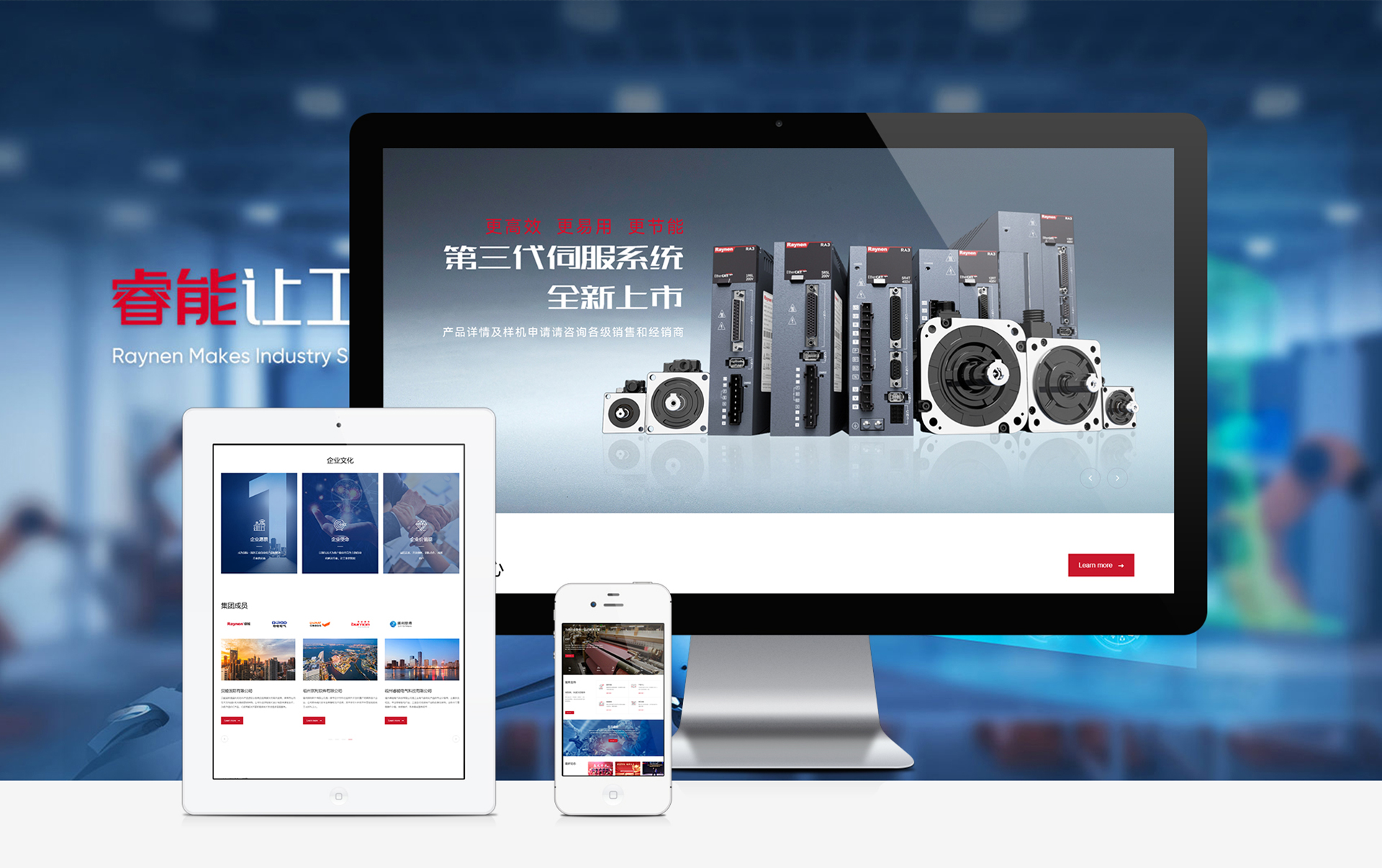
蓝色系(稳重、信赖感):广泛应用于科技、金融、软件行业,传递专业可靠的形象。
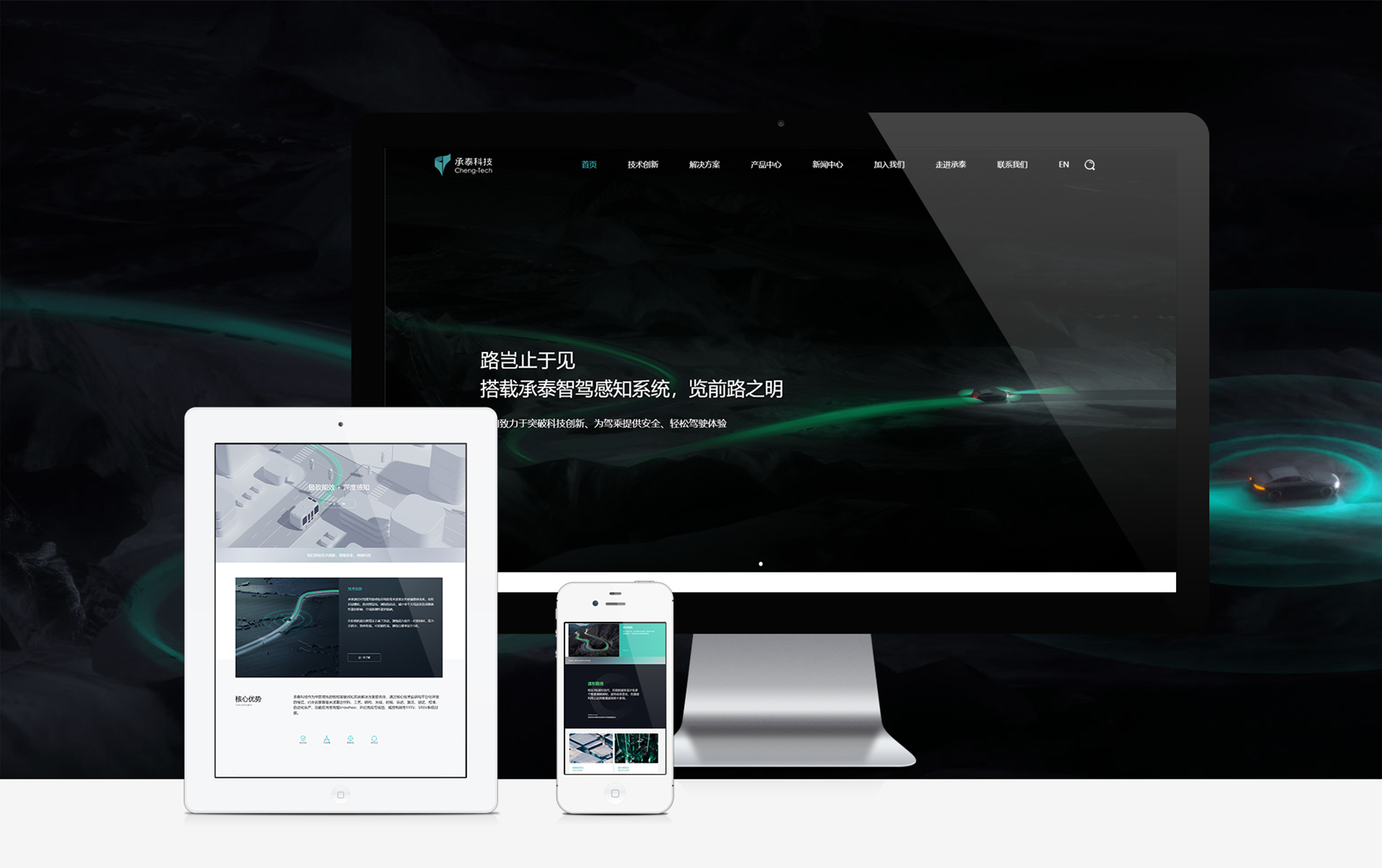
黑灰色系(高端、前沿):适用于人工智能、区块链、云计算等前沿技术公司,增强品牌科技感。
渐变色(创新、现代感):利用蓝紫色、青色渐变,营造数字化、未来感的视觉冲击。
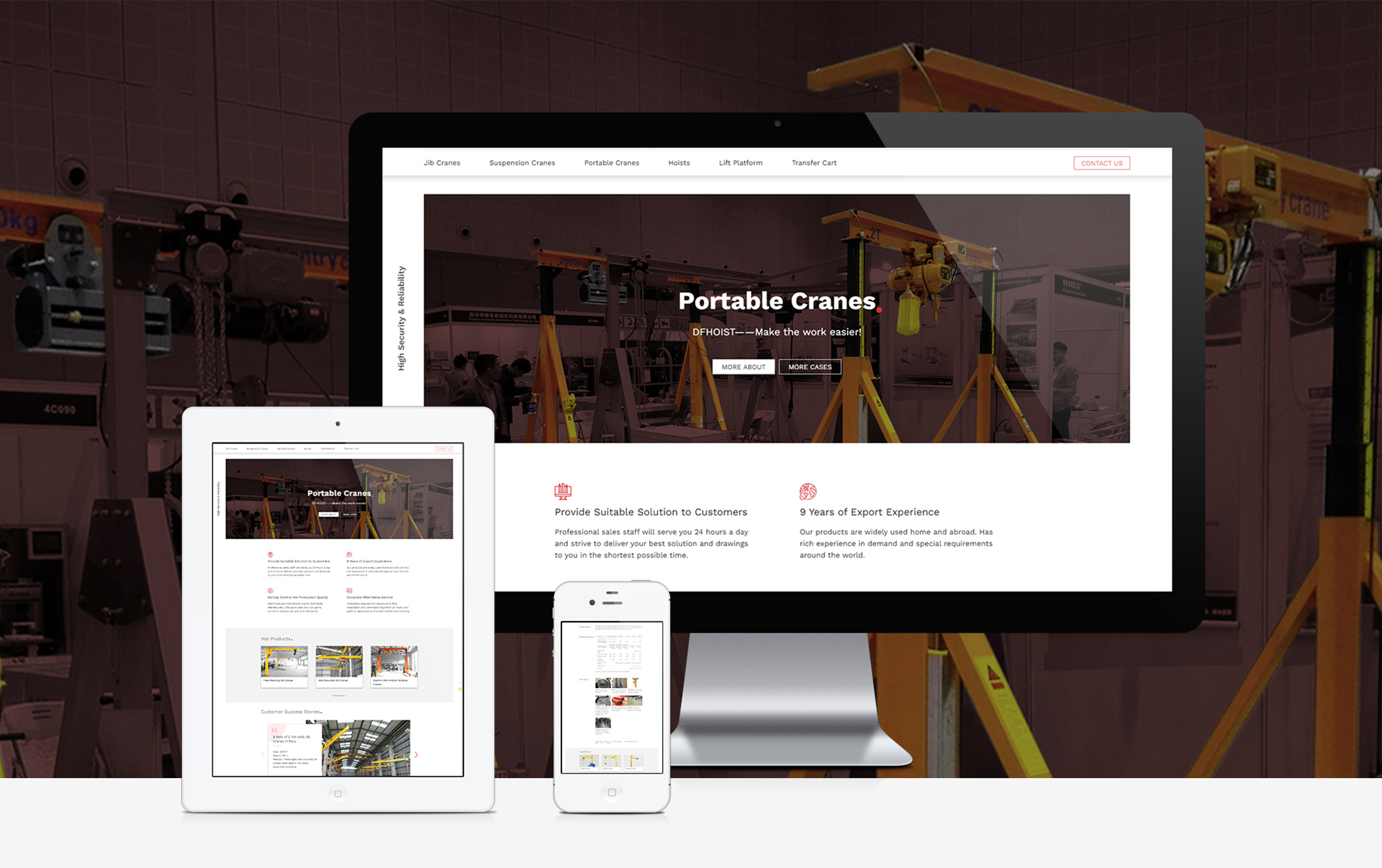
白色与留白(简约、极客风格):减少视觉干扰,让重点内容更突出。
三、图文布局与视觉呈现
科技网站的设计需要突出企业的核心竞争力,同时优化用户体验,常见布局策略如下:
1. 大屏幕沉浸式Banner
首页通常采用大面积高清视觉图,如数据可视化、科技元素(粒子、网格、线条)等,以增强用户第一印象。
2. 模块化内容展示
以区块式布局呈现产品、解决方案、企业案例,使信息结构清晰,方便用户快速查找所需内容。
3. 动态与交互增强体验
滚动视差(Parallax Scrolling):利用背景与前景不同速率的滚动效果,增加科技感。
悬停动画(Hover Effects):图标、按钮的微交互设计,提高用户操作反馈。
渐入渐出动画(Fade-in, Fade-out):让页面过渡更加流畅,减少信息堆砌的生硬感。
四、信息架构与导航优化
科技行业网站通常涉及复杂的技术介绍、产品功能、行业解决方案等,合理的信息架构能提升用户的浏览效率。
顶部导航清晰分类:
产品中心
解决方案
客户案例
资源中心(白皮书、技术文档、博客)
关于我们(企业文化、团队、招聘等)
站内搜索功能优化:
结合AI搜索、智能推荐,提高用户查找效率。
增加筛选条件,如行业、应用场景、技术关键词等。
五、提升信任感的设计要素
权威背书:展示合作伙伴、媒体报道、行业认证等。
数据展示:采用可视化图表展示企业增长、技术实力,增强可信度。
案例研究:通过详细的案例分析,向潜在客户展现解决方案的有效性。
六、移动端优化与响应式设计
随着移动端访问量的提升,科技网站需要具备出色的响应式设计,确保在不同设备上均能保持良好的用户体验。
自适应布局:确保页面内容在PC、平板、手机端均能清晰展示。
简化导航:移动端采用汉堡菜单(Hamburger Menu),减少空间占用。
流畅加载:优化图片、压缩CSS/JS文件,提高访问速度。
科技网站设计不仅仅是视觉美学的体现,更是提升用户体验、增强品牌影响力、助力商业转化的重要工具。通过科学的配色、合理的布局、交互体验优化以及信息架构设计,一个优秀的科技网站能够有效吸引目标用户,提高品牌竞争力。