北京乐兮创想科技有限公司,以网站建设、小程序开发、业务系统开发、移动互联产品、网页设计、网络安全产品为核心业务。
为客户提供赏心悦目的作品。与客户共同发展进步,是我们永远的责任!
准备工作
步骤详解:
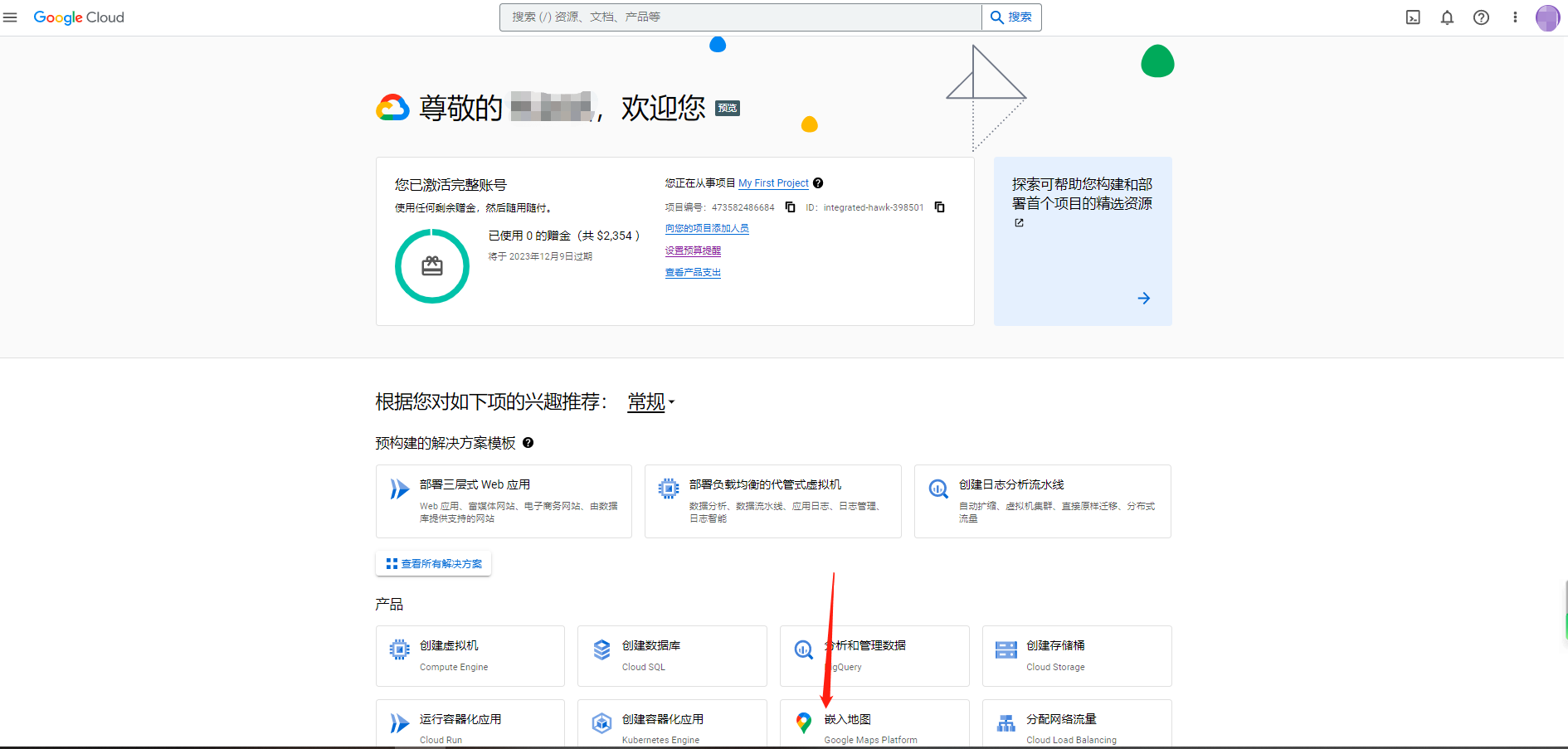
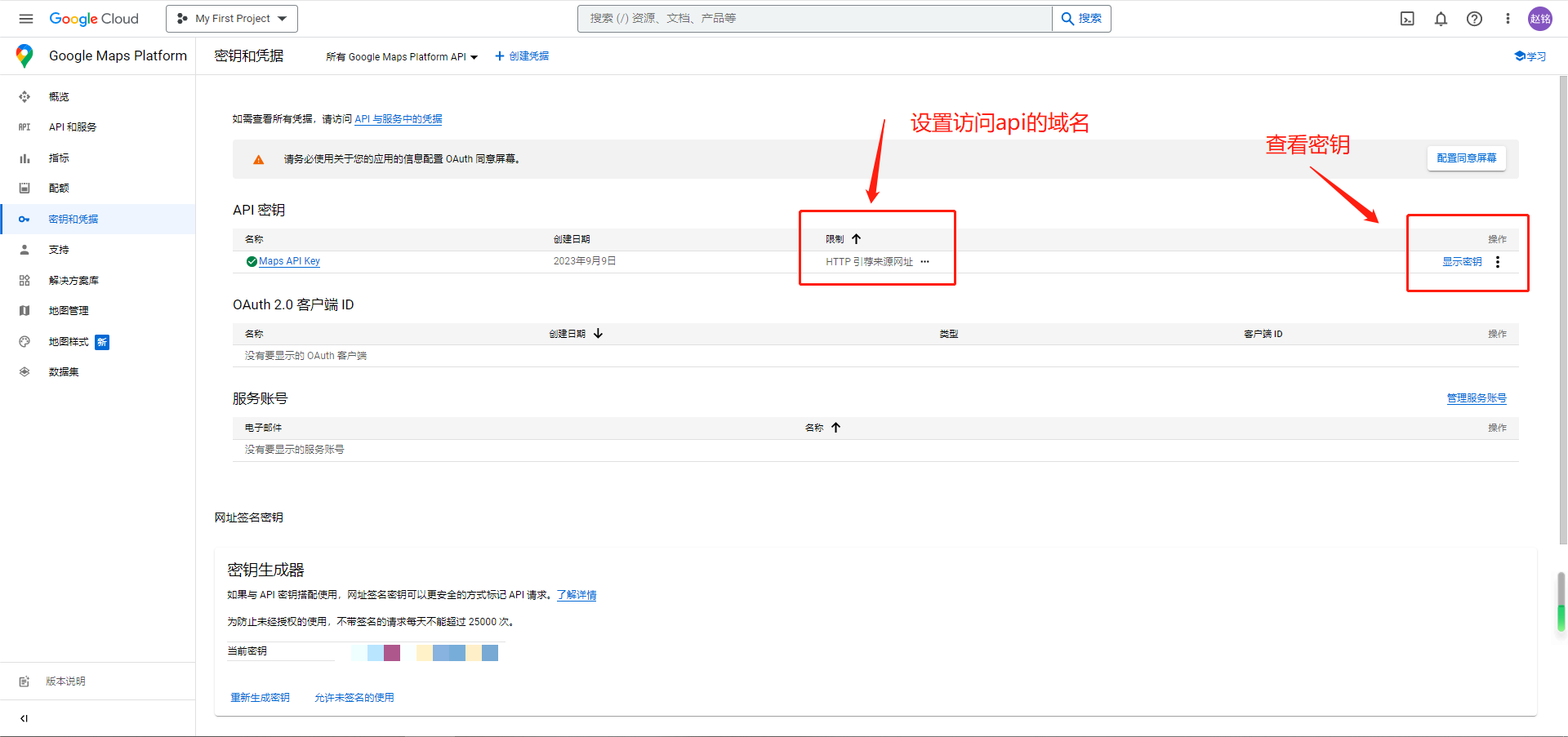
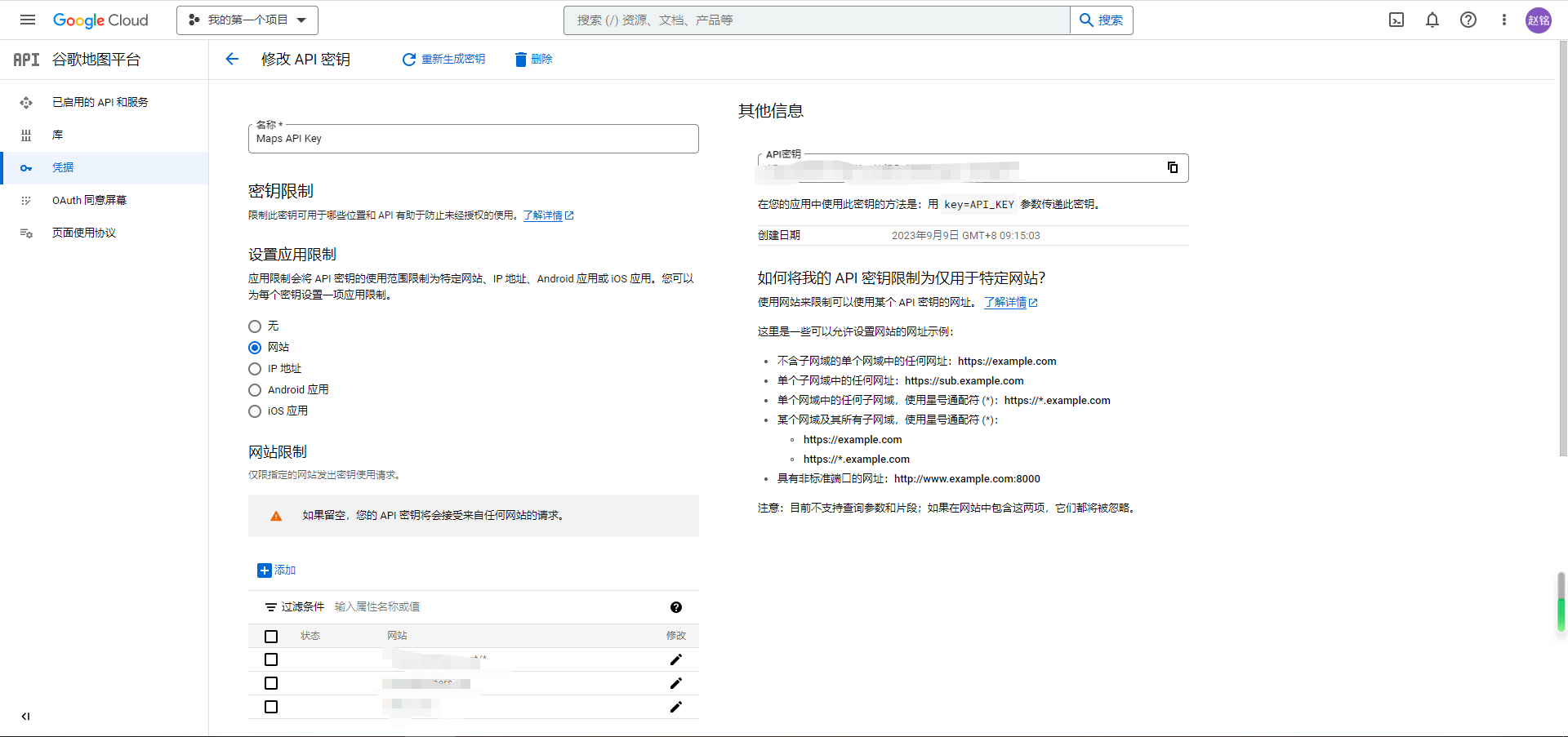
申请谷歌地图API密钥
引入谷歌地图API
确保在网站头部正确嵌入API链接,并使用你的API密钥。
htmlCopy code<script src="https://maps.googleapis.com/maps/api/js?key
=YOUR_API_KEY&callback=initMap&language=en" async defer></script>
设计地图展示区域
在外贸网站的合适位置设置地图容器,并预设静态地图图像为备选背景。
cssCopy code#map { width: 100%; height: 600px;background: url('path_to_your_static_image.jpg') center center no-repeat;
}设置谷歌地图
根据您公司的准确位置、仓库、业务覆盖区等信息来配置地图的标记点和其他详细信息。
静态备选图像策略
如果由于某些原因谷歌地图无法加载,用户会直接看到备选的静态图像。



htmlCopy code<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Google 地图示例</title>
<style>
/* 设置地图容器的大小,并为地图容器预设一个静态地图背景图 */
#map {
width: 100%;
height: 600px;
background: url('path_to_your_static_image.jpg') center center no-repeat;
}
</style>
<!-- 引入Google Maps API,指定密钥、回调函数和语言 -->
<script src="https://maps.googleapis.com/maps/api/js?key
=dB5aTNWwUogiQ-CmwUgfM&callback=initMap&language=en" async defer></script>
</head>
<body style="margin: 0;">
<!-- 地图容器 -->
<div id="map"></div>
<script type="text/javascript">
function initMap() {
try {
// 定义地图中心点
var mapCenter = { lat: 35.678965, lng: 139.778990 };
// 初始化Google地图
var map = new google.maps.Map(document.getElementById('map'), {
center: mapCenter,
zoom: 15,
// 地图显示的缩放级别
mapTypeId: 'roadmap', // 地图类型:道路地图
disableDefaultUI: true // 关闭默认的UI控件
}); // 硬编码的地点数据
var locations = [
{ longitude: 139.778990, latitude: 35.678965, port: 'Port1',
max_tonnage: 2000 },
];
locations.forEach(location => {
// 为每个地点创建标记
var marker = new google.maps.Marker({
position: { lat: location.latitude, lng: location.longitude },
map: map, icon: {
url: "/66.png",
size: new google.maps.Size(60, 60),
// 图标原始尺寸
scaledSize: new google.maps.Size(60, 60),
// 图标显示尺寸
anchor: new google.maps.Point(30, 60)
// 图标的锚点位置,设为图标底部中心
}
});
});
} catch (error) {
// 如果有错误,例如Google地图API的限制,那么不做任何操作,静态地图图片将显示为背景
console.error("谷歌地图加载失败:", error);
}
} </script>
</body>
</html>API参数解读:
disableDefaultUI: 选择是否显示默认地图控件。
此策略不仅能提升潜在客户的用户体验,还能增强公司的专业形象。对于一个外贸公司来说,细节往往决定成败。希望此技术分享能帮到各位外贸朋友们!