突然发现!官网建设必备秘籍,普通人也能搞定!
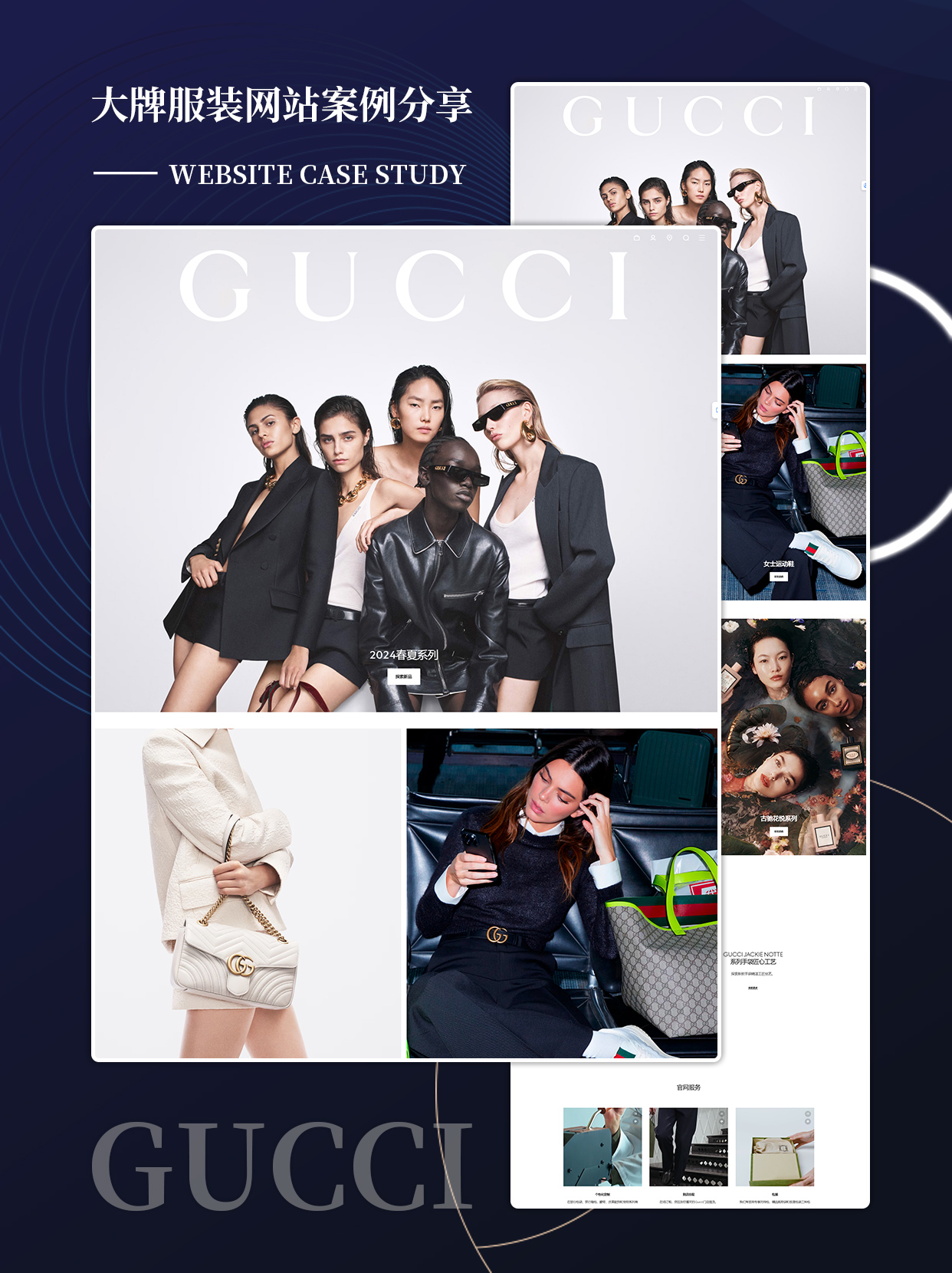
挑选几个有代表性的大牌服装网站和大家一一分享:

1.古驰官网整体设计很棒,土豪金的整体配色和它的品牌风格相统一,精致奢华。磨刀不误砍柴工,没有品牌“视觉识别系统”建议先大概定下,比如品牌基色,这样后续的设计工作才能科学进行。
2.NIKE :相对于 Adidas 窄版官网,我更喜欢 NIKE 宽版官网,即官网在浏览器最大化状态下,两边没有空白,宽版显得更大气些。
3.MUJI:无印良品官网首页无任何动效,鼠标悬停时只是出现一个系统超链接手势,整个网站和品牌调性一致:简约安静。
之所以提到这一点,是因为感觉一些新手设计师喜欢带点动效的网站,比如鼠标悬停在某图片上时触发点小动画。在我看来,如果追求质感,一般来说,首页交互动效越少越好,大部分奢侈品品牌官网的动效都是很少的。
4.JOHN LOBB :首页交互动效一般越少越好,那其它页面呢?我觉得 John Lobb(爱马仕旗下品牌)做了一个很好的示范。
John Lobb 前面的“男人”、“女人”、“按要求”三栏目页里除了悬停有触发小动画,其它都是静止的。到了“定制”和“探索”栏目页,随着页面向下,图片缓动出现,鼠标悬停时自动播放视频动画,让人感觉这些栏目页和前面的栏目页有些不同,也让网站访问者的心情变得灵动起来。我想这应该是设计中“对比”原则的运用,如果所有页面是静止的,整个网站也许会显得呆板。
再举个例子,Apple 官网首页题图是 iPhone X 的静态 Banner,点击后就出现了一个很未来感的放大缩小动画,接下来的是视差滚动效果。
简单总结下,网站首页尽量少动效,其它页面根据主题,可以适当设计一些简约动画效果,从而起到对比突出作用。
5.PRADA:鼠标悬停到左边菜单时,依此展现相应的大图,很大气简洁。悬停到中间的“prada荣宅”时,展示的是自动播放的大屏视频,一静一动也有对比突出的效果。
6.CHANEL:香奈儿的官网简洁优雅,其中“2017/18秋冬高级定制服系列”页面(“高级定制服”版块)里的视频和图片虽然不像常规排版那样对齐的很规整,但是错落有致,给人时尚之感。
7.Victoria's Secret 维多利亚的秘密:很性感,其中的 banner令人印象深刻,有时需要凸显或者不好横版展示的不妨学学维秘的设计。
最后,我认为官网建设应该注意以下几点:
• 官网风格应该和品牌调性相搭;
• 网站首页尽量少动效,这样可以增强官网质感度;
• 官网非首页页面可以适当设计一些简约动效,从而起到对比突出作用;
• 设计专题页时可以开开脑洞,试着做一些创意设计;
• 细节方面如果有创新,也能让访问者记住你。
详细可咨询17610875391,乐兮创想小林将竭诚为您解答。