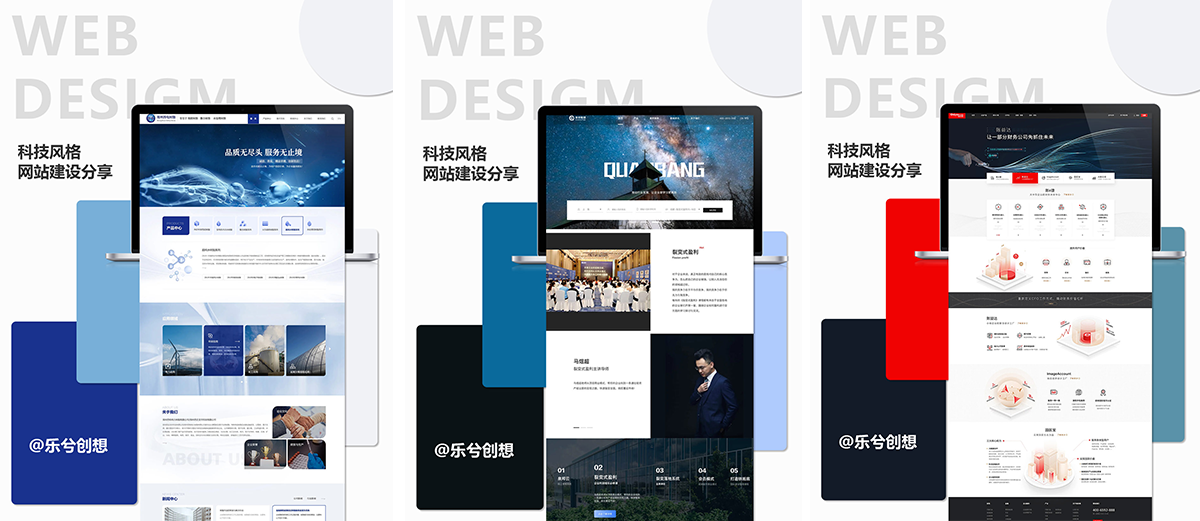
科技感UP!网站设计攻略,网红必备!
要设计一个具有科技感的网站,需要在布局、配图、配色以及UI设计上精心策划。以下是一些建议:

布局:
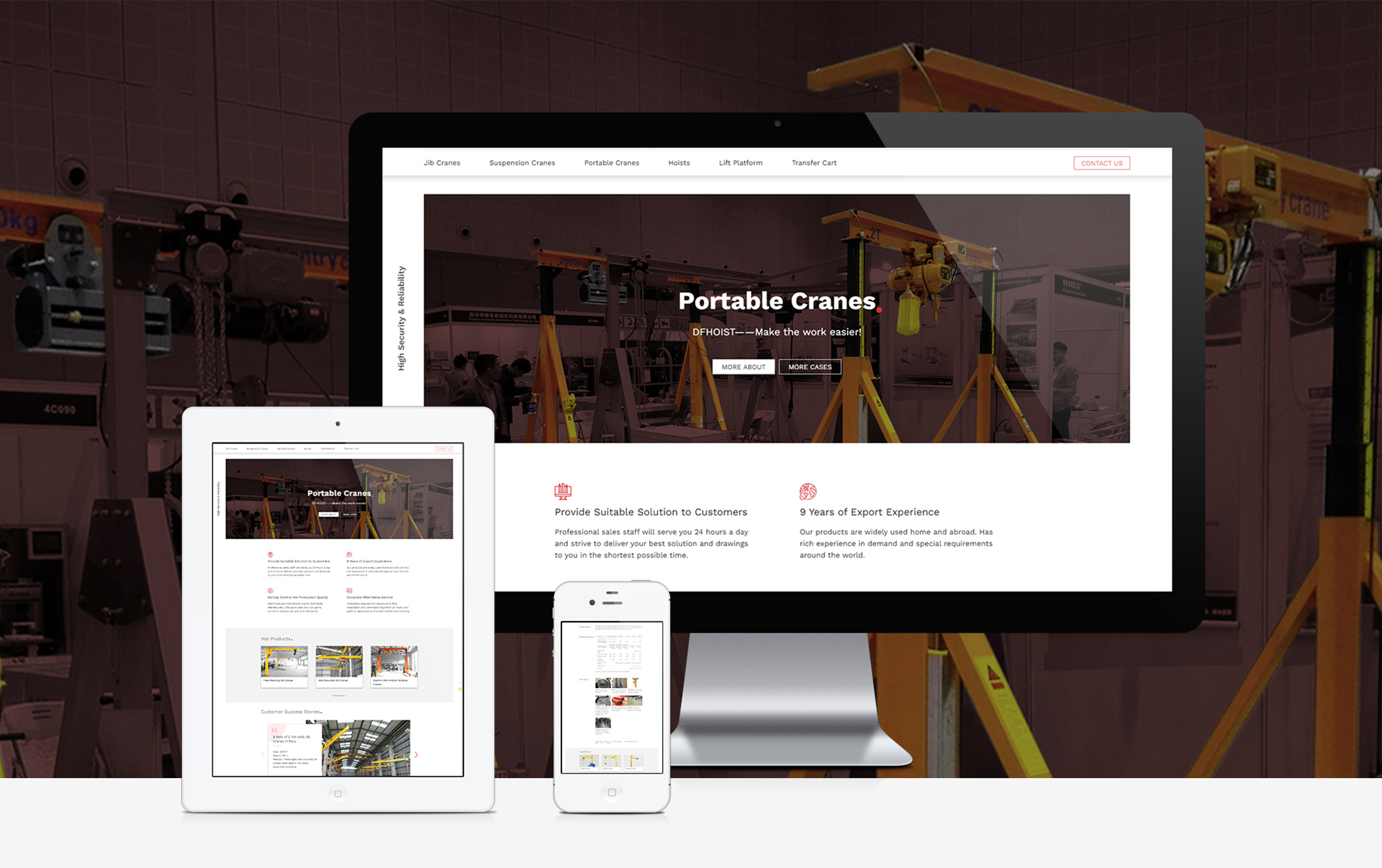
采用简洁、动态的布局,利用网格系统和层次分明的区块来组织内容。
确保布局的响应式性,适应不同设备的屏幕尺寸和分辨率。
使用透明的设计元素和空间,让网站看起来更加轻盈和未来感。
配图:
选择高质量、风格统一的图片,可以是抽象的科技图案或与科技主题相关的实景照片。
利用动态图像和背景视频,展示产品的动态效果或公司的创新环境。
使用图标和信息图表来传达复杂的信息,使内容更加易于理解。
配色:
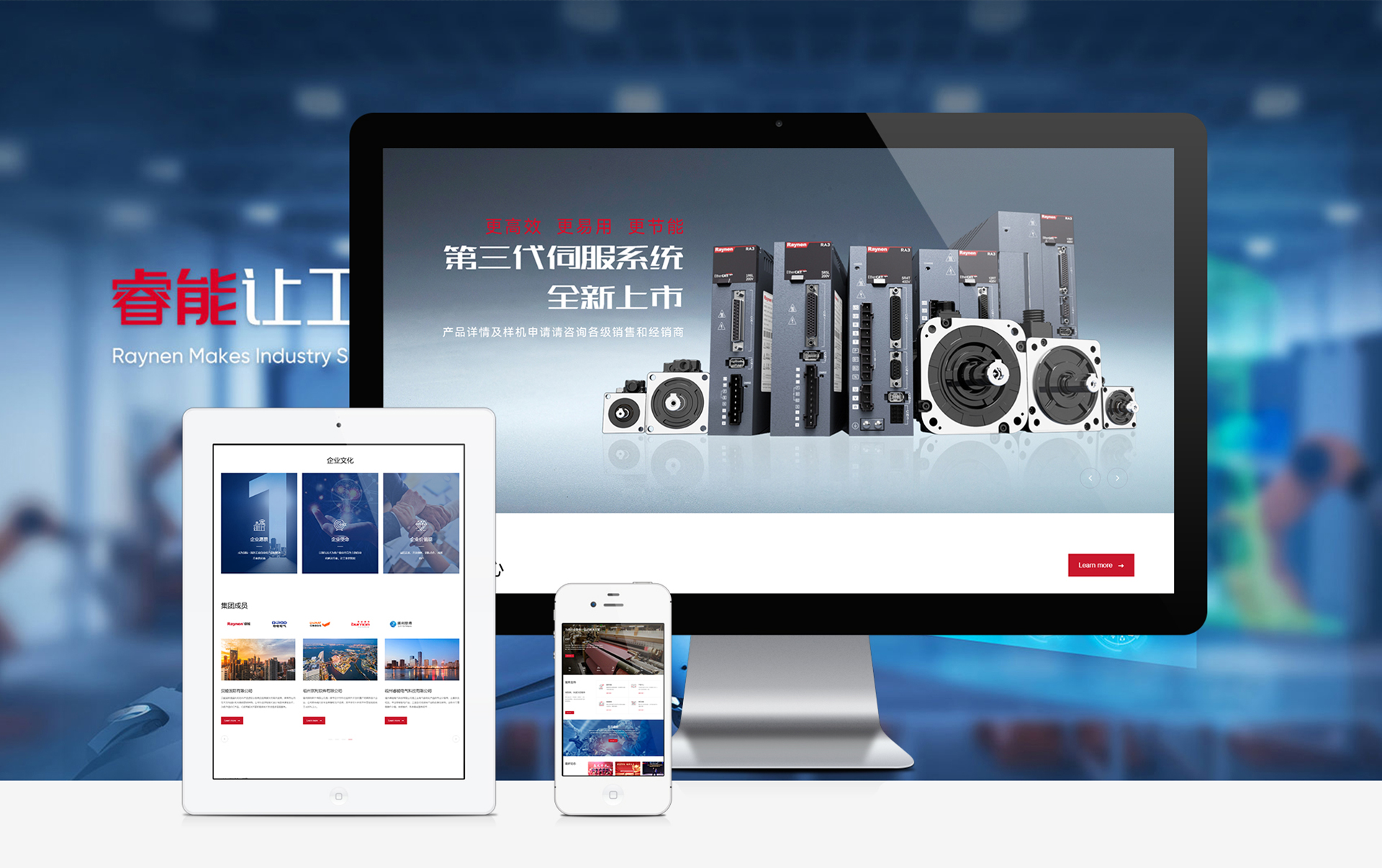
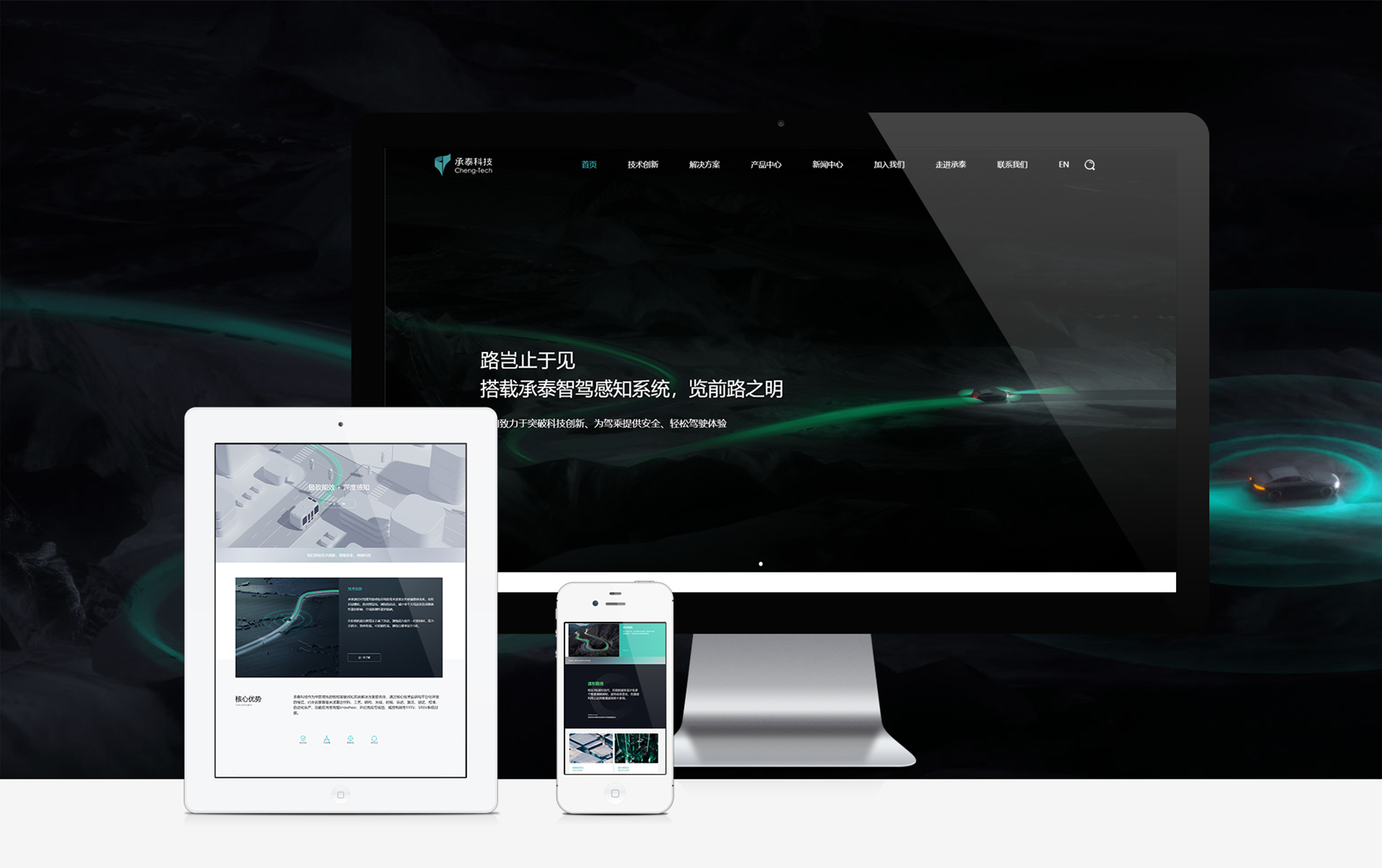
选择冷色调配色方案,如蓝色、灰色、黑色和绿色,这些颜色通常与科技和现代感相关联。
使用鲜艳的对比色作为强调,比如在按钮或重要信息区域使用亮色,吸引用户注意。
考虑使用渐变色彩和霓虹灯效果,为网站增添活力和未来感。
UI设计:
设计简洁的用户界面,避免不必要的装饰和复杂性。
使用现代化的字体,如无衬线字体,确保文本清晰易读。
加入微互动和动画效果,如按钮点击反馈、页面加载动画等,提升用户体验。
设计直观的导航菜单,使用清晰的标签和图标,帮助用户快速找到所需内容。
通过上述方法,你可以创建一个既美观又实用的科技感网站,不仅能够吸引用户的眼球,还能提供良好的用户体验。记住,一致性是关键,确保所有设计元素都协调一致,共同构建一个专业且引人入胜的科技品牌形象。
详细可咨询17610875391,乐兮创想小林将竭诚为您解答。