随着移动设备的普及,网站的设计和用户体验变得更加重要。在这个“随时随地上网”的时代,用户可能通过手机、平板或电脑访问你的网站,这就要求你的网站能够在不同设备上良好显示。今天,我们将带你了解两个非常重要的概念——响应式网站和微官网,以及它们如何帮助提升用户体验和业务发展。
1. 什么是响应式网站?
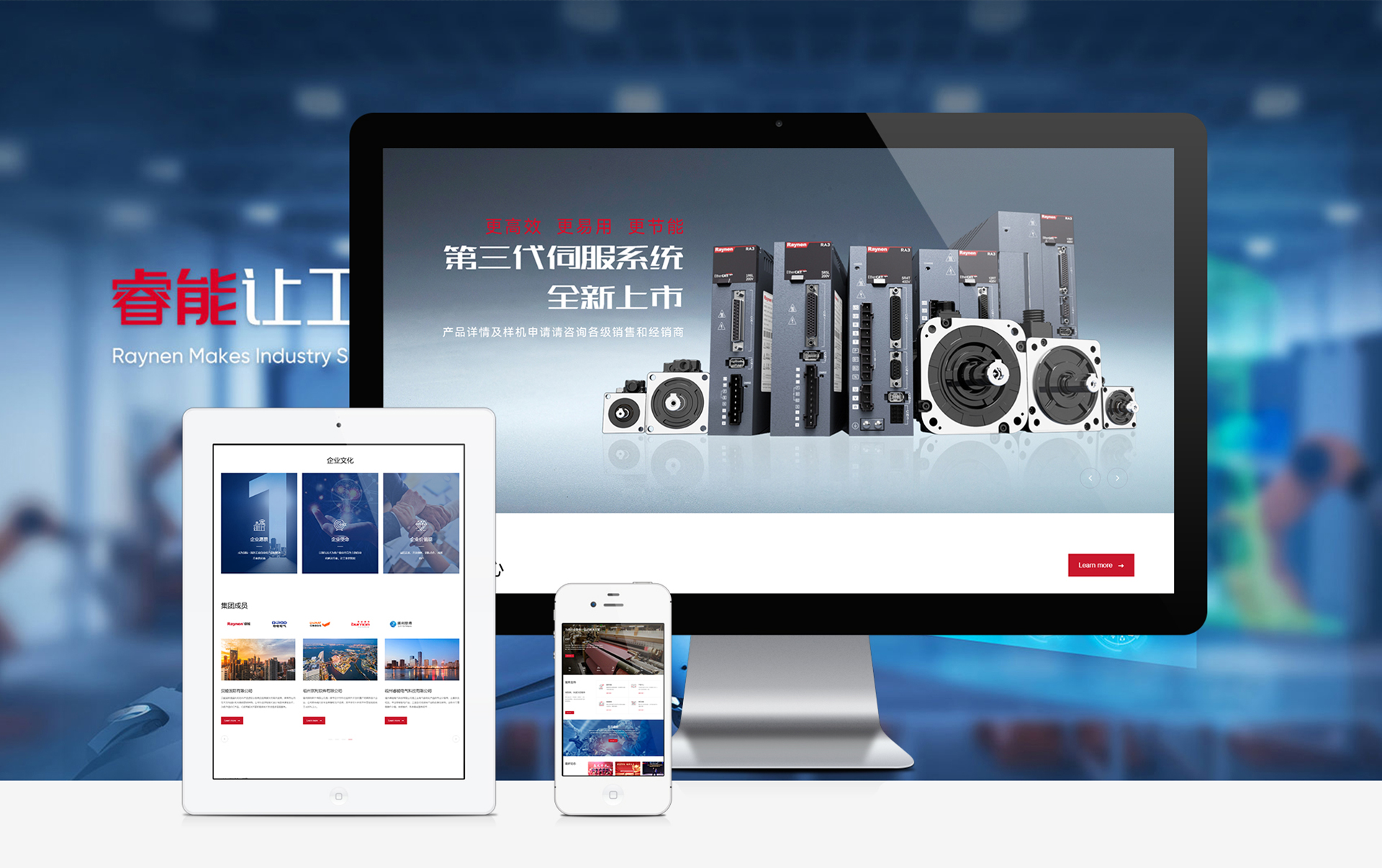
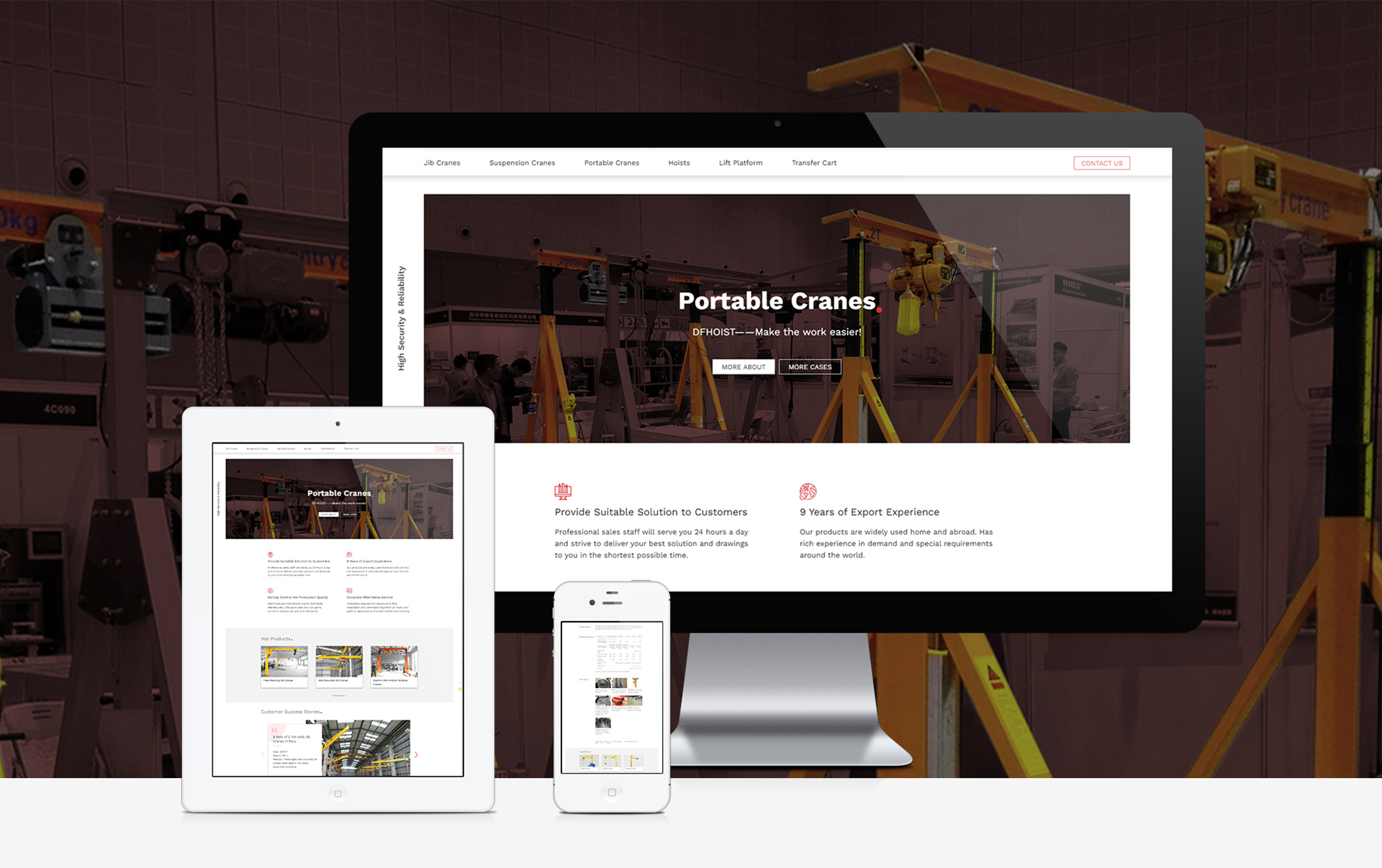
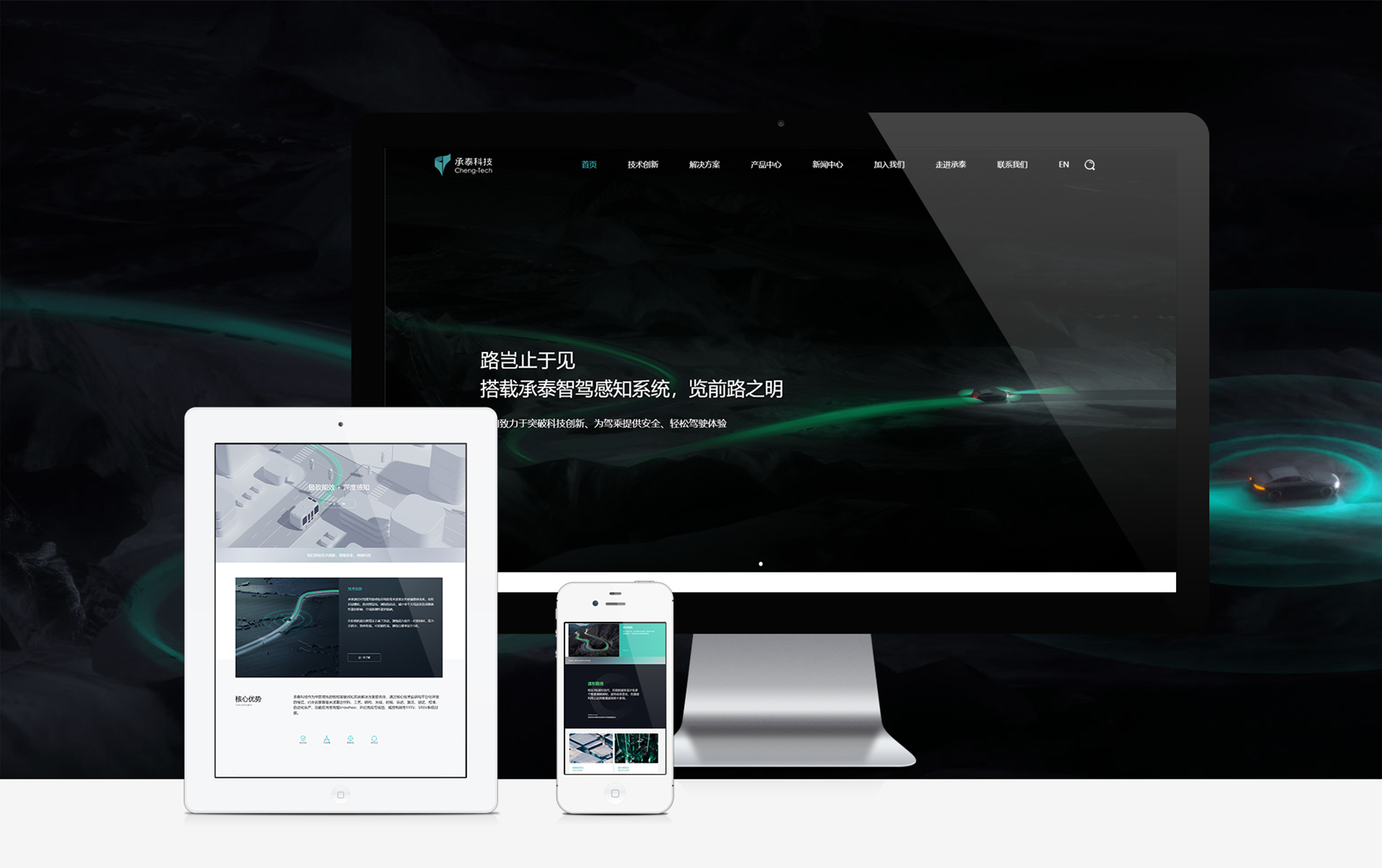
响应式网站(Responsive Website)是指能够根据不同设备的屏幕大小自动调整布局和内容的设计方式。换句话说,不论用户是通过手机、平板还是桌面电脑访问你的网站,网站都能自适应并提供最佳的浏览体验。
响应式设计的核心特性:
- 自适应布局:响应式网站会根据屏幕的宽度自动调整内容的布局。例如,在手机上,内容可能以单列显示,而在电脑上则可能显示为多列布局。
- 优化图片和字体:响应式网站会根据屏幕的分辨率自动调整图片大小和字体,确保在各种设备上都能清晰展示。
- 提升用户体验:响应式设计能够确保无论在任何设备上,用户都能顺畅浏览,避免了频繁放大缩小页面的麻烦。
为什么要选择响应式设计?随着移动互联网的发展,越来越多的用户通过手机或平板浏览网站。如果你的站点没有响应式设计,可能在小屏幕设备上显示不清楚,影响用户体验。而响应式设计能够同时满足多平台的需求,减少开发成本,提高用户满意度。
2. 微官网是什么?
微官网是基于移动互联网,特别是针对智能手机的轻量级网站,通常被用来为企业、商家或个人提供一种简单、便捷的在线展示平台。微官网与传统的PC网站不同,它是专门针对移动端进行优化设计的,注重简洁、直观和快速访问。
微官网的特点:
- 简洁明了:微官网通常拥有简洁的页面布局和功能,避免冗余的内容。它的目的是让用户快速获取最重要的信息,如产品介绍、联系方式、促销活动等。
- 快速加载:微官网通常采用精简的设计和图片优化,确保在移动设备上快速加载,提升用户体验。
- 适应移动端需求:微官网专为手机、平板等设备设计,用户不需要像传统网站那样进行放大缩小,所有内容都能完美适配屏幕。
微官网的应用场景非常广泛,适用于小型企业、商家、活动推广、个人品牌展示等。对于那些需要快速搭建一个展示型网站,又不希望过多投资开发的企业或个人来说,微官网无疑是一个不错的选择。
3. 响应式网站与微官网的区别:
虽然响应式网站和微官网在设计上都有适应移动设备的特点,但它们的重点有所不同:
- 目标用户:响应式网站通常是为了全平台兼容而设计,适用于希望为所有设备用户提供一致体验的企业或网站。微官网则主要是针对移动设备,着重于在手机或平板上提供更好的用户体验。
- 功能复杂性:响应式网站通常具有较为复杂的功能,内容较为丰富,适合展示更多信息;而微官网则偏向于简洁、高效,主要目的是快速展示基本信息,如联系方式、服务介绍等。
- 开发难度:响应式网站的开发通常需要更多的技术支持,需要根据不同屏幕尺寸进行详细设计。而微官网则因其简单、直接的特点,开发成本较低,速度较快。