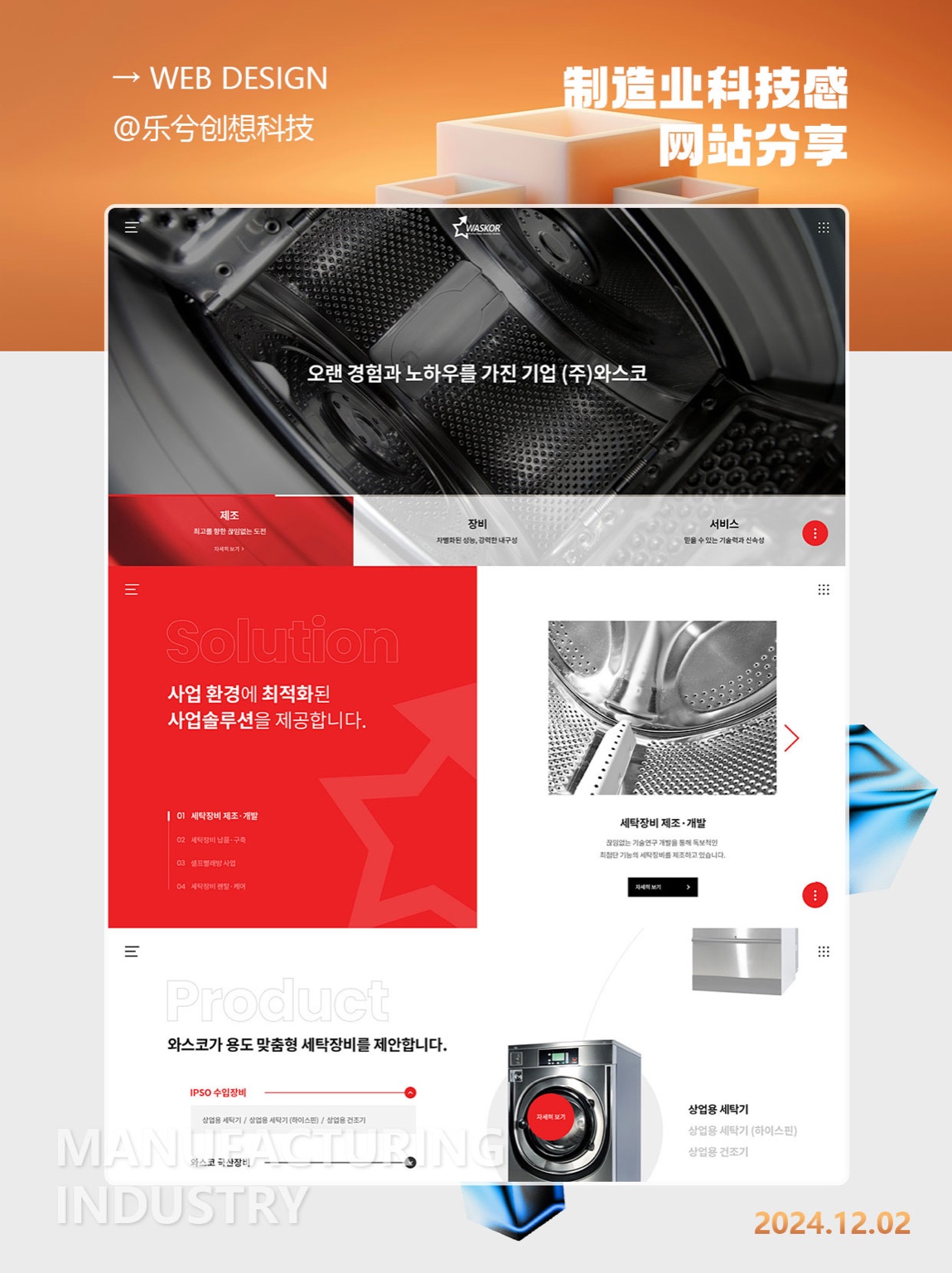
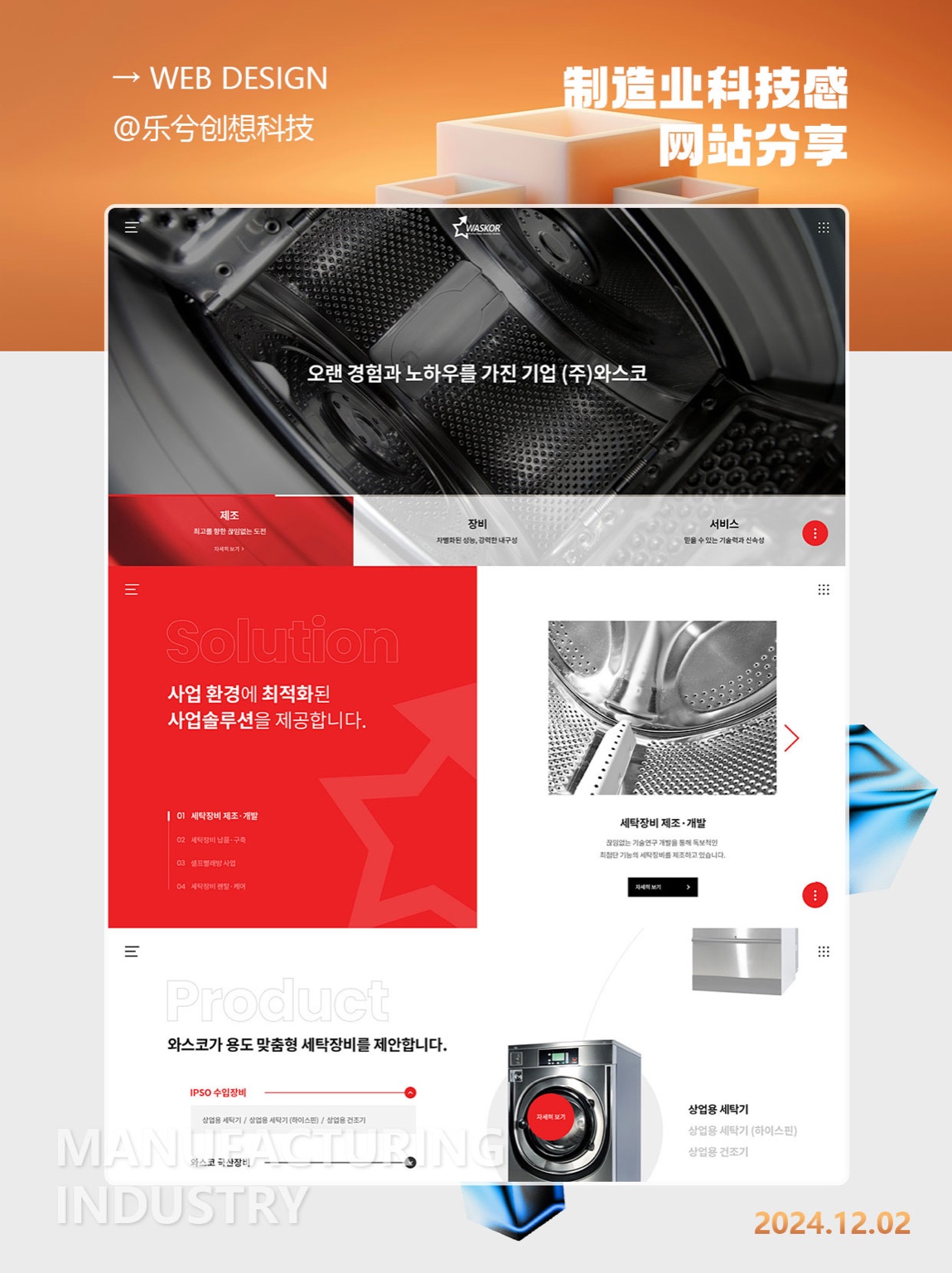
在数字化转型的浪潮中,制造业企业的网站已不仅是一个展示平台,更是连接全球客户、展现企业实力的重要渠道。一个优秀的制造业网站需要在专业性、技术性和用户体验之间取得平衡。
一、战略定位与规划
1. 目标用户分析
- 采购决策者:需要清晰的产品规格和技术参数
- 技术工程师:关注技术细节和解决方案
- 潜在合作伙伴:寻找企业实力和合作价值
- 投资者:关注企业发展和行业地位
2. 核心功能规划
- 产品展示系统:支持参数对比、3D展示、技术文档下载
- 解决方案中心:行业应用案例、技术支持服务
- 企业实力展示:研发能力、生产规模、质量认证
- 客户服务平台:在线咨询、技术支持、售后服务
二、设计与用户体验
1. 视觉设计标准
- 配色方案:以深灰(#333333)为主色,突出企业稳重专业;红色(#FF3366)作为强调色,突出关键信息
- 字体规范:
- 标题:思源黑体 Bold,大小24-36px
- 正文:思源黑体 Regular,大小16px
- 技术参数:等宽字体,便于阅读数据
2. 页面布局优化
- 首页重点:
- 企业核心优势(置顶位置)
- 主打产品系列(轮播展示)
- 技术解决方案(图文结合)
- 全球业务布局(数据可视化)
3. 响应式设计标准
- 桌面端(≥1200px):完整功能展示
- 平板端(≥768px):简化导航,保持核心功能
- 移动端(≥320px):聚焦产品展示和联系方式
三、产品展示优化
1. 产品页面规范
- 产品图片要求:
- 主图:白底实拍,分辨率≥2000px
- 细节图:突出关键部件,配合技术说明
- 场景图:实际应用环境展示
- 技术参数展示:
- 关键参数表格化展示
- 可筛选对比功能
- PDF格式技术文档下载
2. 产品展示创新
- 360°全景展示
- AR在线预览(可选)
- 参数动态对比
- 在线询价系统
四、性能与技术规范
1. 网站性能指标
- 首页加载时间:≤3秒
- 图片加载策略:
- 页面性能分数:
- Google PageSpeed ≥90分
- 移动端适配分数 ≥85分
2. 技术要求
- 前端框架:React/Vue.js
- 响应式框架:Bootstrap/Tailwind
- 图片处理:采用lazy loading
- SEO优化:
- 语义化HTML结构
- 页面meta信息完善
- 站点地图自动生成
五、国际化标准
1. 多语言体系
- 必备语言:中文简体、英语、日语
- 建议增加:德语、法语(根据目标市场)
- 内容本地化:
2. 全球化部署
- 服务器部署:
- 中国大陆:阿里云
- 海外:AWS/Google Cloud
- CDN覆盖:确保全球访问速度
- 域名策略:针对不同地区使用子域名
六、运营与维护
1. 内容更新规范
- 产品信息:月度审核更新
- 技术文档:季度更新
- 新闻动态:周更新
- 发布流程:审核-测试-上线
2. 数据分析体系
制造业网站设计需要在专业性与用户体验之间找到平衡点。通过系统化的规划与执行,才能打造出既展现企业实力,又便于客户使用的优质网站平台。