北京乐兮创想科技有限公司,以网站建设、小程序开发、业务系统开发、移动互联产品、网页设计、网络安全产品为核心业务。
为客户提供赏心悦目的作品。与客户共同发展进步,是我们永远的责任!
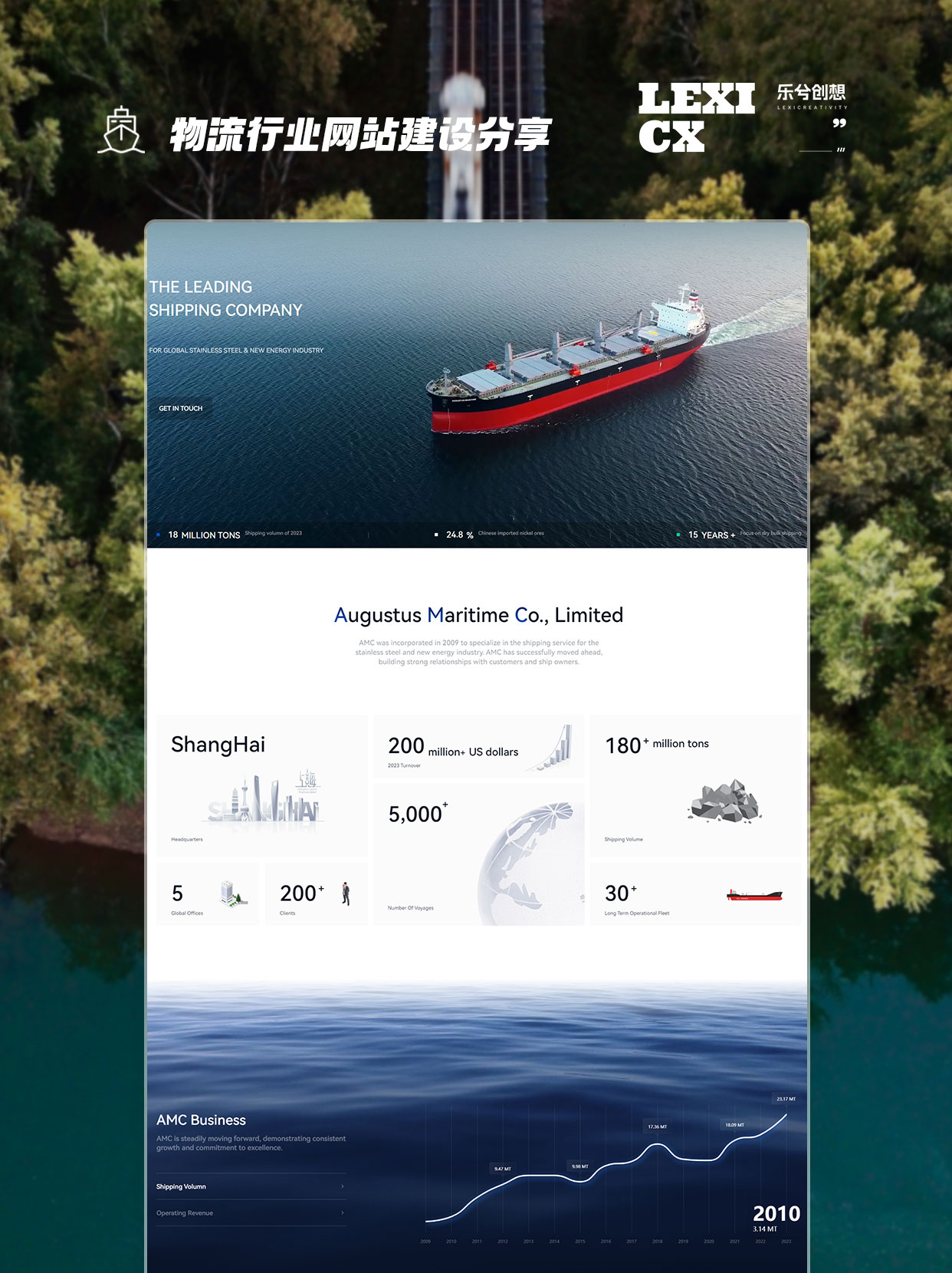
冷色调主基调
色彩对比的设计
海洋元素的运用
图片的高质量呈现
信息图表的运用
图文结合,提升可读性
模块化布局
横向与纵向的结合
引导用户行动的按钮设计
动画效果与微交互
“F型”布局的运用
数字化和信息化的深度展示