高端网站的制作过程不仅仅是视觉设计,更是对品牌价值、用户体验和技术实现的全方位思考。本文将以图片中的网站为例,从配色、图文和布局三个角度详细解析高端网站设计的核心方法与独特细节,帮助大家深入理解高端网站的制作逻辑。
一、配色:视觉传达的核心语言
高端感如何通过配色实现
深色系为主,突出专业与权威
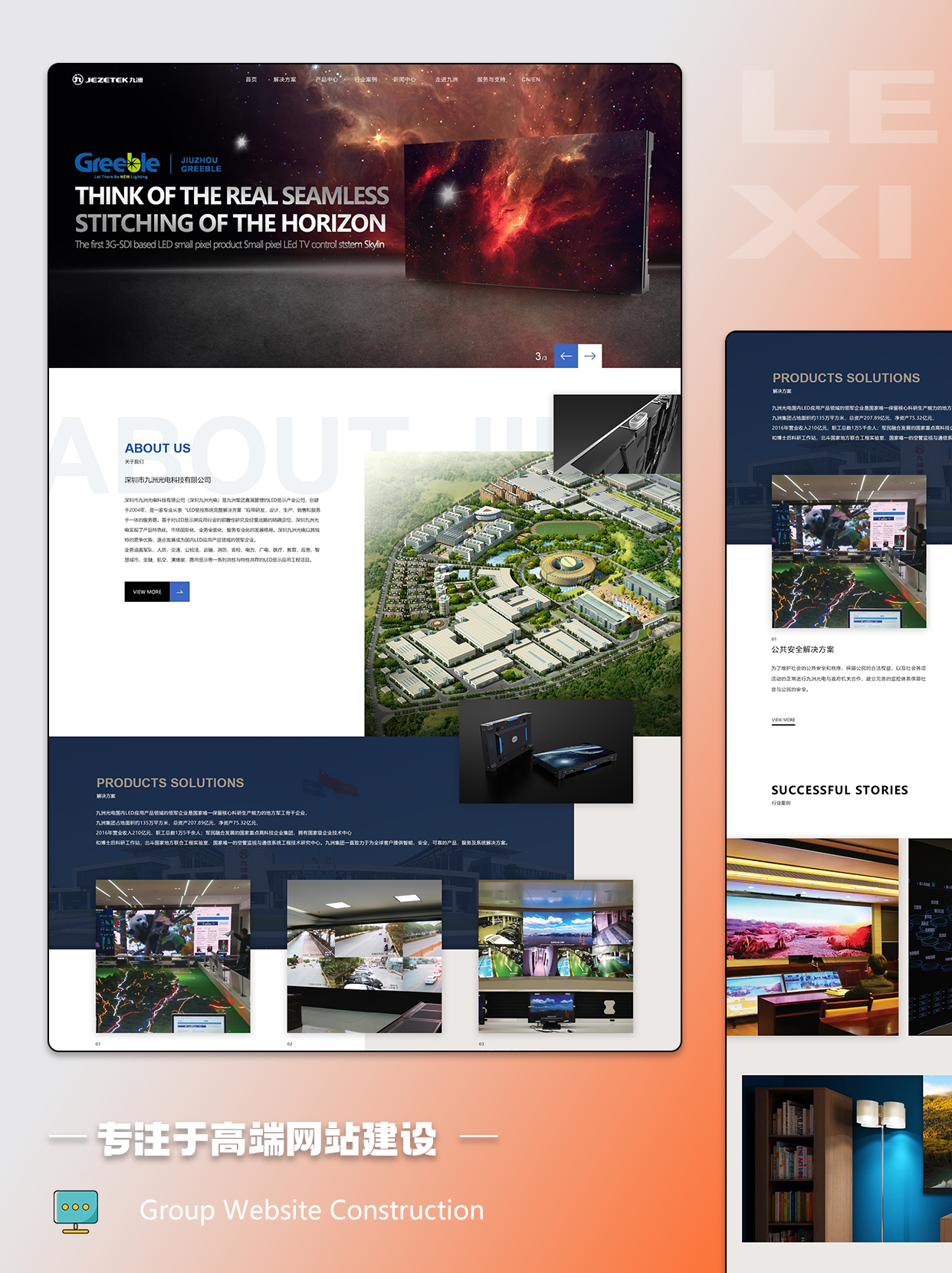
图片中的网站以深蓝和黑色为主,辅以亮橙色点缀。深色调传递了稳重与高端的品牌气质,而亮橙色则起到吸引注意力的作用,使得重要信息脱颖而出。配色的心理学解读
蓝色代表信任与科技感,是B2B行业网站中常用的色调,而橙色则与能量和行动力相关,能够刺激访客在网站中的参与行为。这种对比色的搭配不仅让页面层次更分明,也引导访客聚焦于CTA(行动召唤按钮)或关键内容。
渐变与过渡色的运用
网站背景中利用了蓝紫色渐变,使得页面在深色调的基础上更加富有层次感,同时避免了单一色调可能带来的沉闷。这种设计在提升品牌科技感的同时,还增强了页面的视觉吸引力。颜色比例的精准把控
主色(深蓝色)占据约70%的视觉空间,用于背景与主要内容区块;辅助色(橙色)占约20%,用于按钮、图标和标题点缀;中性色(白色)则用于留白与文本内容。这种比例让页面既显得大气,又不过于杂乱。
二、图文设计:内容传递与情感共鸣
高清大图的品牌塑造
大图增强沉浸感
网站首页的头图采用高清卫星视图,直观展示了企业的规模与技术能力。这类大图不仅是一种展示工具,更是品牌价值的承载者。通过配合品牌标语,如“THINK OF THE REAL SEAMLESS STITCHING OF THE HORIZON”,增强了访客对企业核心技术的感知。避免图片过度装饰化
与传统商业网站不同,高端网站的图片不仅追求视觉美感,还需与内容逻辑紧密结合。例如案例中的产品展示图都配有简单的功能描述,增强了图片的实用性。
图标与图形的运用
图标的规范化设计
网站中的每一个小图标都保持了统一的风格,例如线性简洁的设计风格,既美观又易读。通过统一的设计语言,强化了品牌的专业感。动态插图的价值
高端网站中常见的微交互插图,例如悬停放大或渐隐效果,能够提升用户的参与感,同时让页面显得更有生命力。
文字与视觉内容的协同
文字段落的长度控制
高端网站设计中,段落文字通常控制在3-5行以内,以增强用户的可读性。案例中,关于企业介绍的文字不仅简短,还辅以关键数字(如成立年份、市场规模),让访客快速获取重点信息。字体的品牌化
标题使用无衬线字体(如Helvetica Neue),传递现代感;正文使用更为传统的字体,确保长时间阅读的舒适性。这种字体搭配能够平衡专业与友好的印象。
三、布局:功能与美感的统一
模块化布局的优势
模块划分清晰
案例网站采用典型的模块化布局,从“企业简介”到“产品方案”,再到“成功案例”,每一个模块之间留有足够的空隙,让页面呼吸感十足。视觉引导路径
每个模块的设计都有明确的视觉起点与终点。例如,从左上角的品牌LOGO开始,沿着“关于我们”向下滚动,最后进入“联系表单”,这是一个非常流畅的视觉引导路径。
动态与静态的结合
动态模块增强互动性
成功案例模块通过滚动展示不同的图片与文字描述,让访客在有限空间中获取更多内容。静态模块提升阅读效率
如产品方案区域,以简洁的网格布局呈现,方便访客快速扫描重要信息。
留白的策略
功能性的留白
页面两侧和模块间的留白,为内容提供了“呼吸空间”,让访客在浏览时不会感到压迫感。引导性的留白
在CTA按钮周围设置适当留白,可以显著提高按钮的点击率。例如,“查看更多”按钮周围的留白,让其在深蓝背景中显得尤为突出。
四、你可能不知道的高端网站设计细节
内容的“F型”分布规律
用户在浏览网页时,通常遵循“F型”路径,即从左到右快速扫视标题,再向下浏览主要内容。这一规律指导了高端网站在布局上的信息优先级设置。例如案例中的大标题位置位于页面左上侧,完美符合用户的浏览习惯。设计中的心理暗示
- 按钮的橙色不仅吸引注意力,还通过心理学中“行动色”的概念,诱导用户完成点击或表单填写。
- 产品展示图片的拍摄角度通常从下往上,暗示企业的强大与权威感。
隐藏式导航的应用案例中使用了隐藏式导航,点击后展开更多选项。这种设计能够让首页保持简洁,同时为高级用户提供深度探索的入口。